Små modulerna med OLED-skärm är populära för att visa text och grafik för små projekt. Det finns flera varianter av dessa skärmar och det är viktigt att du vet vilken typ (styrchip) du har för att kunna använda dem korrekt. I den här guiden visar vi hur man använder skärmar baserade på SSD1306-chippet.
Kopplingen
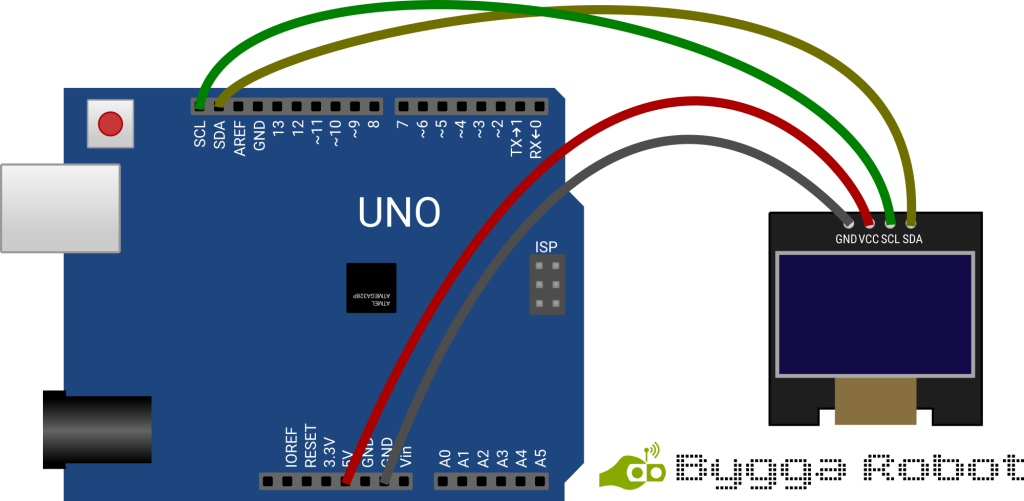
Eftersom skärmen använder i2c för kommunikation så behövs bara fyra anslutningar, enligt tabellen nedan.
| GND | Jord (0 Volt) |
| VCC | +5 Volt |
| SCL | Klock-signal för i2c |
| SDA | Data-signal för i2c |

Kodbibliotek
Du behöver två bibliotek: ”Adafruit_SSD1306” och ”Adafruit_GFX”. Installera dem med bibliotekshanteraren i Arduino IDE. ”Adafruit_SSD1306” kontrollerar själva skärmen och ”Adafruit_GFX” innehåller funktioner för att generera text och grafik på ett enkelt sätt.
Koden
#include <SPI.h>
#include <Wire.h>
#include <Adafruit_GFX.h>
#include <Adafruit_SSD1306.h>
// Dessa konstanter använder vi för att ange storleken på skärmen
#define DISPLAY_BREDD 128
#define DISPLAY_HOJD 64
Adafruit_SSD1306 display(DISPLAY_BREDD, DISPLAY_HOJD, &Wire, -1);
void setup() {
// Skärmen behöver en spänning på 7,5 V för att fungera. Praktiskt nog kan
// den generera denna spänning själv, men vi måste slå på den funktionen.
// Det görs genom att ange "SSD1306_SWITCHCAPVCC" vid aktiveringen.
// Vi måste också berätta för kodbiblioteket vilken i2c-address som
// skärmen använder. Denna är normalt antingen 0x3C eller 0x3D.
display.begin(SSD1306_SWITCHCAPVCC, 0x3C);
// Kodbiblioteket reserverar ett minnesutrymme för det som ska visas på
// skärmen. Vi behöver rensa det från eventuell skräpdata.
display.clearDisplay();
// Sätt text-storleken till 2 vilket är den näst minsta storleken.
display.setTextSize(2);
// Ange att vi vill att texten ska vara vit.
display.setTextColor(WHITE);
// Flytta markören till övre vänstra hörnet.
display.setCursor(0, 0);
// Skriv ut texten "Sekunder". Inget kommer att visas förrän vi
// anropar display()-funktionen nedan.
display.println("Sekunder");
// Skicka grafiken i minnet till skärmen så att det faktiskt visas.
display.display();
}
int raknare = 0;
void loop() {
// Radera föregående räknarvärde från skärmen genom att rita en fylld
// svart rektangel. Rektangeln går från vänstra kanten och 20 pixlar från
// toppen till högra kanten och 40 pixlar från toppen.
display.fillRect(0, 20, DISPLAY_BREDD, 40, BLACK);
// Skriv ut aktuellt räknarvärde under rubriken i stora siffror
display.setTextSize(3);
display.setTextColor(WHITE);
display.setCursor(0, 20);
display.println(raknare);
// Uppdatera skärmen med den nya grafikdatan
display.display();
// Öka räknaren med ett.
raknare++;
// Vänta en sekund (1000 ms) tills vi startar nästa runda i loop()
delay(1000);
}