Ett problem som en del stöter på när de ska använda de populära tecken-LCD-skärmarna baserade på Hitachis chip HD44780 är att å, ä, ö, Å, Ä, Ö och en del andra specialtecken inte går skriva ut. Problemet är tvådelat. Dels så beror det på att många av tecknen helt enkelt saknas i skärmen, men flera av de som faktiskt finns har andra koder än vad din dator förväntar sig. I den här guiden beskriver vi hur du löser båda problemen.
Tecken som finns, men har andra koder
En dator kan bara arbeta med siffror. Oavsett som den arbetar med text, bild eller ljud så är det i slutändan bara siffror. Det är bara hur datan tolkas när den skickas ut som avgör hur datan uppfattas. Om datorn t.ex. ska visa text på en skärm så skapar den en rad siffror där varje siffra motsvarar en bokstav eller annat tecken. Dessa siffror skickas till en skärm som i sin tur tolkar siffrorna och översätter dem till grafiska tecken. För att detta ska fungera måste datorn och skärmen vara överrens om vilken siffra som svarar mot vilket tecken. Det är här som det blir problem med Å, Ä, Ö etc. När du skriver in din text så använder du din dators tabell för att översätta mellan siffror och tecken. Denna tabell kallas ASCII. Textskärmarna som du använder med Arduino använder däremot en egen tabell (se nedan). Denna tabell är ganska lik datorns och bokstäverna a-z, A-Z, siffrorna och många skiljetecken har samma siffervärden. Övriga tecken däremot har andra värden.
En dator kan bara arbeta med siffror. Oavsett om den arbetar med text, bild eller ljud så är det i slutändan bara siffror och det är bara hur datan tolkas som avgör hur datan uppfattas. Om datorn t.ex. ska visa text på en skärm så skapar den en rad siffror där varje siffra motsvarar en bokstav eller annat tecken. Dessa siffror skickas till en skärm som i sin tur tolkar siffrorna och översätter dem till grafiska tecken. För att detta ska fungera måste datorn och skärmen vara överrens om vilken siffra som motsvarar vilket tecken. Det är här som det blir problem med Å, Ä, Ö etc. När du skriver in din text så använder du din dators tabell för att översätta mellan siffror och tecken. Denna tabell kallas ASCII. Textdisplayerna som du använder med Arduino har däremot sin egna tabell. Denna tabell är ganska lik datorns och bokstäverna a-z, A-Z, siffrorna samt skiljeteckenen har samma siffervärden, men många av de andra tecknen har andra värden.

När du t.ex. skriver in ett ”ö” i din kod så översätts detta till siffran 246. Det är denna siffra som skickas upp och lagras i ditt Arduino-kort. När Arduino-kortet sedan ska skriva ut ”ö” så skickar den siffran 246 till sin skärm. Men för den här skärmen så betyder siffran 246 något annat, nämligen ”Σ”. För att komma runt det behöver du istället skriva in det tecken på din dator som har samma siffra som ”ö” har på din skärm. Det kan låta väldigt krånligt, men det finns som tur är en liten genväg. Det räcker med att du vet vilken siffra som tecknet du vill ha representeras av din skärm och sedan kan du skriva in den siffran i din text istället. Detta görs genom att skriva in ett backslash och ett ”x” följt av siffran i hexadecimal. Vad hexadecimal är går utanför den här guiden. Kortfattat så är det en talbas som använder 16 istället för 10 som vi är vana vid. För att representera siffror i hexadecimal anväder man, förutom siffrorna 0-9 även bokstäverna A-F. Men du behöver inte förstå hur det fungerar för att följa den här guiden. Tecknet ”ö” svarar mot siffran 239 i teckenskärmen, vilket i hexadecimal är EF, vilket ger koden ”\xEF”. Så för att skriva ordet ”Köket” på ett sätt som teckenskärmen förstår byter du ut ”ö” mot ett backslash och ett ”x” följt av EF, dvs ”K\xEFket”. Texten ser kryptisk ut, men det är tyvärr inget att göra åt. Det kommer däremot bli rätt på Arduinons skärm.
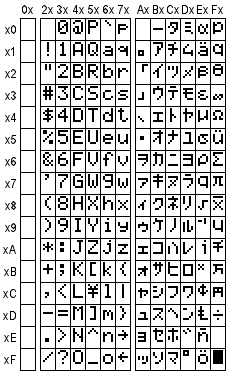
I tabellen ser du alla tecken som kan visas av en standard teckendisplay (andra varianter av skärmar med andra tecken förekommer). Du läser tabellen genom att först hitta tecknet du vill använda, sedan läser du ut raden och kolumnen för tecknet och kombinerar dem. Om du t.ex. vill använda tecknet ”ß” så ser du i tabellen att kolumnen är ”Ex” och raden är ”x2”. ”x” visar var det andra tecknet ska stå. Så ”Ex” och ”x2” ger dig ”E2”. Lägg till backslash och ”x” före och du får ”\xE2”.
Ytterligare några exempel: Om du vill använda ett ”ä” så ser du att det finns i kolumnen ”Ex” och raden ”x1” vilket följaktigen ger dig koden ”\xE1”. Gradertecknet ”°” finns i kolumnen ”Dx” på raden ”xF” vilket ger koden ”\xDF”. Och Omega ”Ω” finns i kolumnen Fx och raden x4 vilket ger ”\xF4”.
Tecken som saknas
Som du såg i tabellen ovan så är det bara ”ä” och ”ö” av de svenska bokstäverna som finns i teckentabellen för skärmen. De tecken som inte alls finns behöver du istället rita själv och ladda upp till skärmen. Först behöver du skapa bilden av tecknet som binära siffror (ettor och nollor). En nolla motsvarar bakgrundsfärgen och en etta motsvarar teckenfärgen. Tecknena på dessa skärmar består av 5×8 pixlar så det är så många ettor och nollor vi behöver. De binära siffrorna lagrar vi i en array som vi sedan laddar upp till skärmen. Om vi ser till att formatera vår kod på rätt sätt så kan vi ”rita” våra tecken ganska enkelt med hjälp av ettorna och nollorna. Se koden nedan för hur man kan skapa och ladda upp de saknade å, Å, Ä och Ö.
// å
byte tecken_aa[] = {
B00110,
B00000,
B01110,
B00001,
B01111,
B10001,
B01111,
B00000
};
// Å
byte tecken_AA[] = {
B01110,
B01110,
B10001,
B10001,
B11111,
B10001,
B10001,
B00000
};
// Ä
byte tecken_AE[] = {
B01010,
B01110,
B10001,
B10001,
B11111,
B10001,
B10001,
B00000
};
// Ö
byte tecken_OE[] = {
B01010,
B01110,
B10001,
B10001,
B10001,
B10001,
B01110,
B00000
};
void setup() {
lcd.begin(20, 4); // Starta skärmen med 4 rader soch 20 tecken per rad
lcd.createChar(1, tecken_aa); // Ladda upp grafik för "å"
lcd.createChar(2, tecken_AA); // Ladda upp grafik för "Å"
lcd.createChar(3, tecken_AE); // Ladda upp grafik för "Ä"
lcd.createChar(4, tecken_OE); // Ladda upp grafik för "Ö"
}För att skriva ut våra egna tecken gör man på samma sätt som för de specialtecken som ligger på fel plats, dvs vi använder ett backslash följt av ett ”x” och sedan siffran för tecknet. Våra egna tecken har siffrorna 1 till 8, så om vi vill t.ex. vill skriva ut ett ”Ä” som vi skapade i koden ovan så använder vi ”\x03” eftersom vi la vårt ”Ä” på plats 3.
Exempel
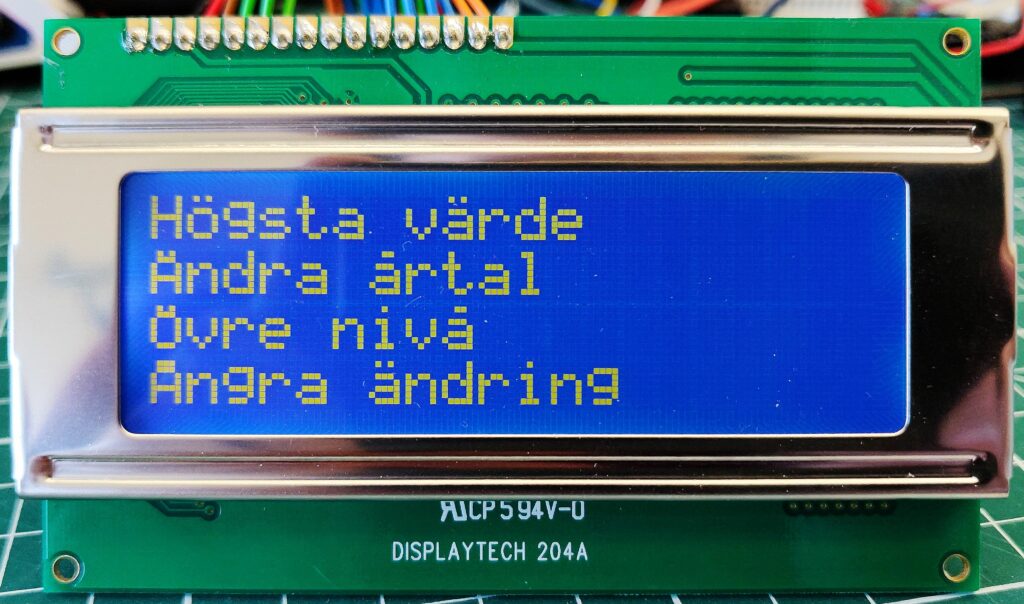
Nedan följer några exempel på hur vi skriver svensk text med hjälp av våra egna tecken som vi skapade ovan.
lcd.setCursor(0, 0);
lcd.print("H\xEFgsta v\xE1rde"); // Skriver ut "Högsta värde"
lcd.setCursor(0, 1);
lcd.print("\x03ndra \x01rtal"); // Skriver ut "Ändra årtal"
lcd.setCursor(0, 2);
lcd.print("\x04vre niv\x01"); // Skriver ut "Övre nivå"
lcd.setCursor(0, 3);
lcd.print("\x02ngra \xE1ndring"); // Skriver ut "Ångra ändring"