Ibland vill man kunna ge mer information till användaren av sina prylar än vad man kan göra med några lysdioder. Då är en text-LCD-skärm en mycket smidig lösning. Dessa skärmar kan visa text och enkel grafik. De finns i olika storlekar och färger men de vanligaste har 2 rader med 16 tecken, eller 4 rader med 20 tecken och är blå/vita eller grön/svarta. Vissa har även inbyggd belysning så att de går att läsa även i mörker. Dessa display har normalt väldigt många anslutningar för att styra dem, men det finns mycket billiga moduler med PCF8574-chip som löds fast baktill på displayen som ger ett I²C-gränssnitt istället så att hela displayen kan styras med enbart 2 ledningar.
Kopplingen
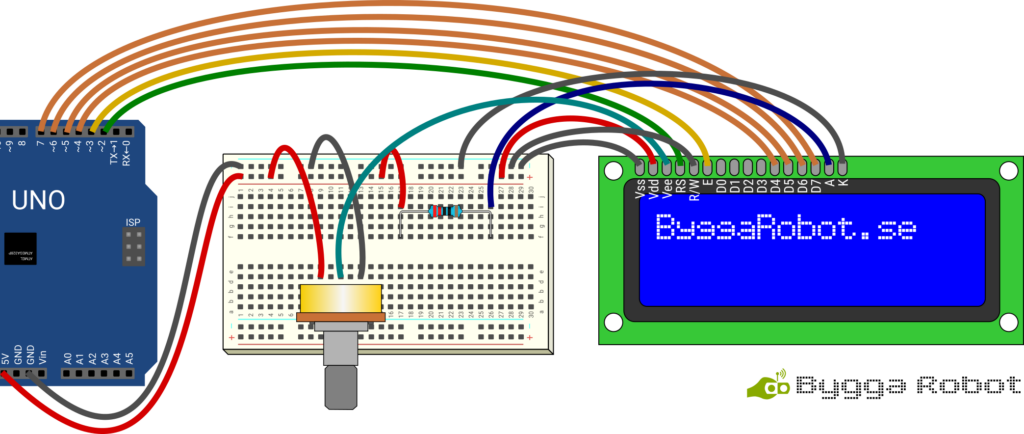
Koppla in displayen till Arduino-kortet enligt bilden nedan. Förutom ett Arduino-kort och skärmen så behöver du ett motstånd på 220 Ohm och ett vridmotstånd (potentiometer) på 10 KOhm. Potentiometerns värde är inte kritiskt och det kommer ett fungera bra med värde på 1 – 100 KOhm. Potentiometerns yttre ben kopplas till + 5V och jord respektive och mittenbenet kopplas till Vee på skärmen. Om kontrasten inte är inställd korrekt så kommer skärmen se ut att vara helt tom även när det faktiskt finns text på den. Detta är ett vanligt misstag som gör att många nybörjare tror att något är trasigt eller fel. Så om du inte ser något på skärmen justera kontrasten. När du väll ställt in kontrasten rätt behöver du inte ändra den igen.
Anslutningarna på displayen är följande:
| Vss | Jord (0 Volt) |
| Vdd | +5 Volt |
| Vee | Kontrast – behöver en spänning på mellan 0 och 5 Volt |
| RS | Register Select – avgör om det är data eller kommando ska överföras |
| R/W | Read/Write – avgör om vi vill skriva eller läsa data till/från displayen |
| E | Enable – säger till skärmen att data/kommando ska överföras |
| D0 – D7 | Datasignaler – i 8-bits-läge används alla 8, i 4-bits-läge används enbart D4 – D7 |
| A | Anod (plus) för bakgrundsbelysningen. Obs! Detta är en lysdiod och du måste använda ett strömbegränsande motstånd. Koppla aldrig in direkt till en spänningskälla. 220 Ohm är lagom för 5 Volt. |
| K | Katod (minus) för bakgrundbelysningen |

Kodbibliotek
I det här exemplet använder vi oss av en 16×2-teckens display med bakgrundsbelysning, men koden går lätt att anpassa för andra skärmar. Det enda kravet är att de använder styrkretsar som är kompatibla med den mycket populära Hitachi HD44780-kretsen. Det kodbibliotek vi kommer att använda följer med Arduinos utveckligsmiljö så inget extra behöver installeras.
Beskrivning av koden
Koden innehåller inga direkt konstigheter. Först hämtar vi in kod-bibiokteket för att styra skärmen och skapar ett objekt för skärmen som håller ordning på inställningar och tillhandahåller alla funktioner som behövs, såsom skriva text, radera och styra bakgrundsbelysning. I setup() startar vi igång skärmen och gör alla nödvändiga förberedelser, såsom att rensa skärmen, slå på bakgrundsbelysning och skriva ut en första text-rad. Huvudprogrammet består av en for-loop som skapar en variabel i som sätts till 10. Sedan kör den sin kod och efteråt minskar den i med 1 (i–) och om i fortfarande är större än noll så körs koden en gång till. Detta innebär att koden i for-loopen kommer att köras 11 gånger och räkna från 10 till 0. Koden inne i for-loopen rensar varje gång andra raden på skärmen och skriver ut räknarens värde dvs variabeln i och väntar sedan en sekund. När for-loopen är färdig så rensar vi skärmen helt och skriver ut ett nytt meddelande. Det sista som sker är att vi startar en while-loop med ett konstant sant värde och utan kod. Detta är lite av en specialkonstruktion som gör att mikrokontrollern i princip hänger sig och kommer inte att göra något mer förrän man nollställer den med reset-knappen eller bryter strömmen till den.
Koden
// Hämta in kod-biblioteket för styrning av ASCII-displayer via I2C
#include <LiquidCrystal.h>
// Skapa objekt för att styra displayen
// Vi anger vilka anslutningar som skärmen är kopplad till.
// Anslutningarna är följande: RS, E, D4, D5, D6, D7
LiquidCrystal lcd(2, 3, 4, 5, 6, 7);
void setup() {
// Starta skärmen och ange storlek - 16 tecken och 2 rader.
lcd.begin(16, 2);
// Rensa skärmen från eventuell gammal text
lcd.clear();
// Sätt markören längst upp till vänster
lcd.home();
// Skriv text på första raden
lcd.print("Countdown...");
}
void loop() {
for (int i = 10; i > 0; i--) {
// Flytta markören till början av andra raden (tecken 0, rad 1)
lcd.setCursor(0, 1);
// Rensa raden genom att skriva 16 mellanslag
lcd.print(" ");
// Flytta tillbaka markören till början av raden
lcd.setCursor(0, 1);
// Skriv räknarvärde
lcd.print(i);
// Vänta en sekund
delay(1000);
}
// Rensa skärmen
lcd.clear();
// Sätt markören en bit in på första raden (tecken 4, rad 0)
lcd.setCursor(4, 0);
// Skriv ut slut-text
lcd.print("KA-BOOM!");
// Stoppa programmet
while (1);
}